Log #16: Nov/8/2024
- Level Design
- Gravity
- Task Designing
- Being Made Better (Return of the Texel Density)
This week I really got to dig into laying out levels in our game. Trying to build levels has made me realize just how much work level design really is! It takes a surprisingly long time to arrange what would seem like a simple room. And of course our game's levels are not simple, -though that part is my fault (hehe).
I did not get as much done as I would have liked, but maybe I can tackle more of the level design this weekend. I want our game to have lots of content to explore, but that means I have a lot of work to do.
One of our team's programmers spent a few days (and still is) working on the gravity functionality. We want our player to be able to walk on walls, but that mechanic has proven to be surprisingly difficult. Our programmer had to figure out how to bypass Unreal Engine's normal settings in order to allow them to completely rotate the game's camera. The technical details are above me, but I'm really excited because what I've been seeing is super promising.
I spent more time designing tasks for our game too. Some of this work has proven to be longer and more tedious than I thought. A lot of it has to do with the fact that I want the player to willingingly go into most parts of our game, but that means I need to give the player the option to refuse things. This results in a myriad of alternate NPC dialogues and game content in order to naturally allow the player to have multiple consequential options. It just takes time to organize, but I think it'll be worth it.
Also, despite having already learned a bit about texel density, I still found myself stumped. After being taught some, I (re)learned how to neatly calculate the texel density of a 2D asset. No longer do I need to measure things by the height of the player! This greatly improves my communication to artists.
MATH SEGMENT: Geometry
I quickly found out that laying out levels in Unreal Engine would take a while. Firstly, I dragged some placeholder cubes into the world, and then I scaled and arranged them into the rough shape of our rooms.
For example, because I wanted our walls to be pretty thin, I scaled the cube to be one tenth of its normal 100 Unreal units on the, say, X axis. I then tweaked the Z and Y axis to make the cube into more of a wall. For the floor, I simply scaled the Z down, and the scaled up the X and Y axes.
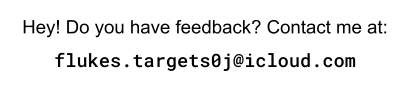
At one part of the level, I wanted to make a ramp that curved back over itself like a wave. I made six additional platforms (including the ceiling) joined at 30° angles, making sure to evenly divide 180° so that the structure would make a complete semicircle.

The above image shows off the curved wall, broken into six 30° angles.
As I design these levels, I get to have lots of fun, because our player will be able to walk on walls. This means I am rotating a lot of our assets 180° to make them upside down.
I am also having fun brainstorming ways to make the environment interesting to the player. Because the unknown is intereseting, creating crevices for details to be tucked into encourages the player to look around and explore.

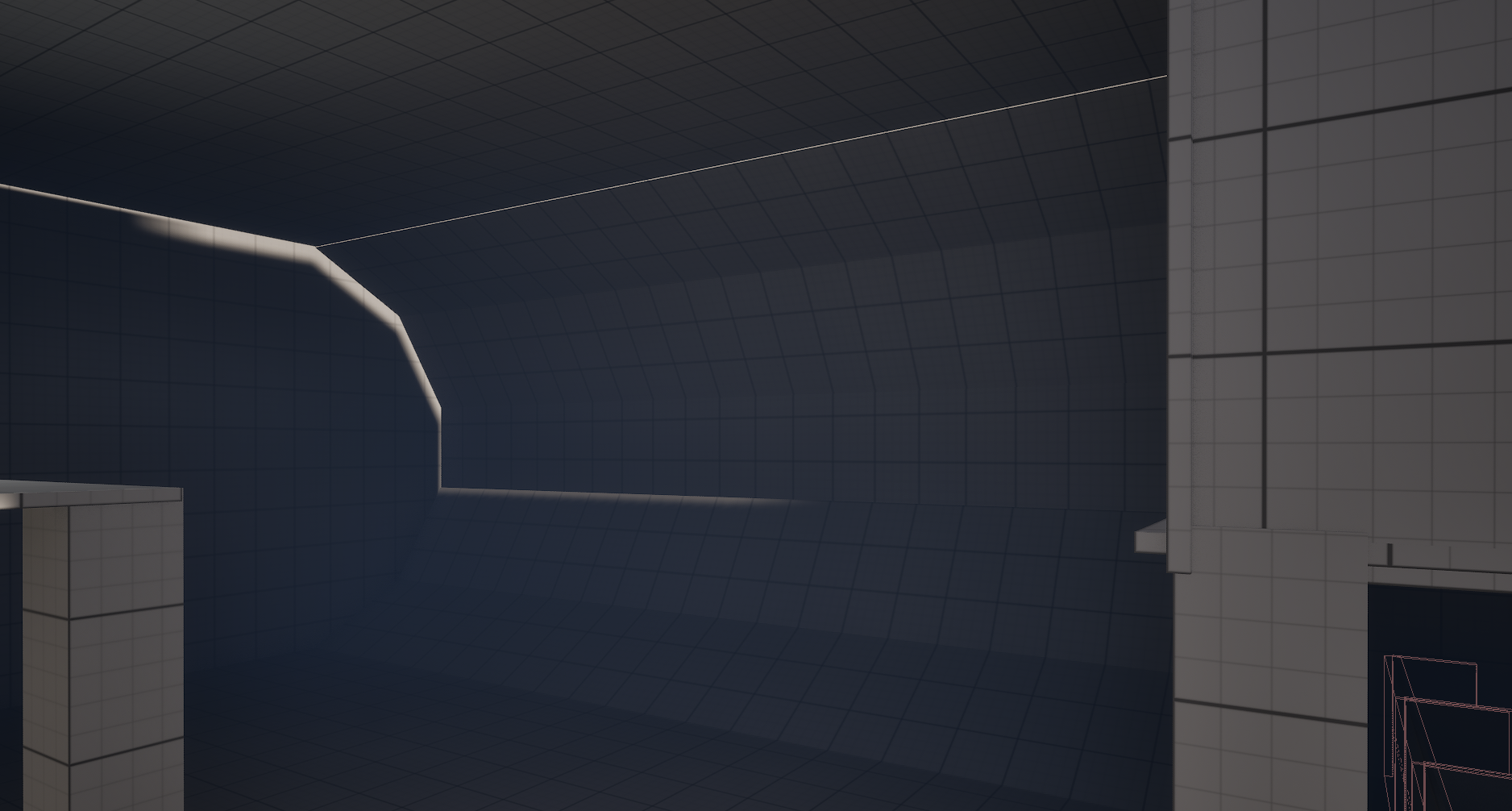
The above image shows some cubicles tucked under a lower ceiling.
Forcing the player to go out of their way to see certain cubicles can create more interest. The lower ceiling pictured above gives the player a more narrow view, and feels more claustraphobic. Don't you wonder if anything is tucked away behind those cubicles?
I'm still building the basic arrangement, but once I know where everything in the level goes, I'll tweak their positions, typing in the exact coordinates of each object in order to make everything neat.
Level design is fun but time consuming!
MATH SEGMENT: Number and Quantity
You may have noticed something peculiar at the beginning of this post. One of the bullets at the top of this page had text that was upside down! This was meant to reference the "walking on walls" mechanic in our game.
In order to make this happen on my blog, I had to apply a transformation with CSS to that segment of text.
Firstly, I had to make sure that text had the its display set to inline-block in order to get the transformations to work.
Next I had to apply the correct transformations. To do this, I scaled the text by -1 to flip the text across an axis. Notice what happens when you only flip the text across the X axis:
Text flipped across the X axis!
The text is definately upside down, but this is not what were to happen if we physcially rotated a portion of text 180°. What this is missing is also a flip across the Y axis. Having both tranformations makes the text look like it was rotated, rather than like each letter was flipped over individually.
Text that is properly upside down.
These kinds of transformations are not only helpful in making my blog look cool, but they also get used in level design, programming, art, and all sorts of things.
I hoep you enjoyed today's blog post, thanks for reading.
-Luke Knotts